Introducción
Actualmente los dispositivos móviles dominan el acceso a internet, por lo tanto resulta esencial que las páginas web estén completamente optimizadas para brindar una experiencia de usuario fluida. La optimización móvil no solo mejora la navegabilidad, sino que también es un factor clave para mejorar el posicionamiento SEO. Este artículo explora las mejores prácticas para asegurar que tu sitio web esté optimizado para los usuarios móviles.
¿Por qué es importante la optimización móvil?
El tráfico web móvil ha superado al tráfico de escritorio en los últimos años, lo que ha llevado a los motores de búsqueda, como Google, a priorizar los sitios optimizados para móviles. Esto significa que si tu sitio no está adaptado para dispositivos móviles, podrías perder una gran cantidad de visitantes potenciales y, lo que es más importante, tu posicionamiento en los motores de búsqueda se verá afectado negativamente.
Ventajas de la optimización móvil:
- Mejor experiencia de usuario (UX)
- Incremento en la velocidad de carga
- Menor tasa de rebote
- Aumento en las conversiones y ventas
Diseño responsivo: El pilar de la optimización móvil
Uno de los primeros pasos para mejorar la experiencia en dispositivos móviles es asegurarte de que tu sitio tenga un diseño responsivo. Un diseño responsivo se adapta automáticamente al tamaño de la pantalla del dispositivo, ya sea un smartphone, tablet o laptop. Esto no solo mejora la estética de tu sitio web, sino que también optimiza la navegabilidad y la accesibilidad.
Principales características del diseño responsivo:
- Uso flexible de grids y layouts: Se ajustan automáticamente al tamaño de la pantalla.
- Imágenes escalables: Evitan que las imágenes sean demasiado grandes o pequeñas en pantallas móviles.
- Puntos de ruptura: Establecen cuándo y cómo cambiar el diseño según el tamaño de la pantalla.
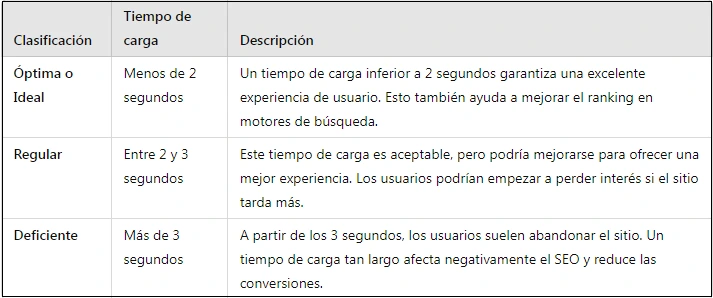
La velocidad de carga: Un factor crucial
La velocidad de carga de tu página web es un factor determinante tanto para los usuarios como para el SEO. Los usuarios móviles suelen esperar que una página cargue en menos de tres segundos. Si tu página es lenta, es probable que abandone el sitio antes de que termine de cargar.

Consejos para mejorar la velocidad de carga en dispositivos móviles:
- Optimiza las imágenes: Usa formatos ligeros y comprime las imágenes sin perder calidad.
- Minimiza el uso de scripts: Reduce el uso de JavaScript y elimina los que no sean esenciales.
- Usa el almacenamiento en caché: Ayuda a que los usuarios recurrentes no tengan que descargar todo el contenido nuevamente.
- Implementa AMP (Accelerated Mobile Pages): Una versión simplificada de tus páginas para cargar más rápido en móviles.
Navegabilidad simplificada
El diseño de tu página móvil debe facilitar al máximo la navegación. Los menús desplegables y botones grandes son esenciales para que los usuarios puedan interactuar con tu sitio sin problemas. A continuación, algunos aspectos clave:
- Botones grandes y visibles: Evita que el usuario tenga que hacer zoom para interactuar.
- Menús simples: Usa menús que se puedan plegar y desplegar con facilidad.
- Llamadas a la acción (CTA): Asegúrate de que tus botones de CTA sean fáciles de ver y utilizar.
Contenido adaptado a dispositivos móviles
El contenido también juega un papel crucial en la optimización del diseño web para móviles. Aquí es fundamental que el contenido esté diseñado pensando en el usuario móvil, lo que incluye textos cortos, fáciles de leer y bien estructurados. Recuerda que los usuarios móviles suelen estar en movimiento, por lo que es importante que el contenido sea escaneable y accesible de inmediato.
Puntos clave para el contenido móvil:
- Párrafos cortos: No más de 2-3 oraciones por párrafo.
- Subtítulos claros: Ayudan a dividir el contenido y facilitar la lectura.
- Listas con viñetas: Hacen que la información sea más fácil de digerir.
- Tipografía legible: Asegúrate de que las fuentes sean lo suficientemente grandes para leerse cómodamente en pantallas pequeñas.
SEO móvil: Claves para mejorar tu visibilidad
El SEO en dispositivos móviles es diferente al SEO en computadoras de escritorio. Google ha implementado la indexación «mobile-first«, lo que significa que el motor de búsqueda evalúa la versión móvil de tu sitio para determinar tu ranking. Aquí algunos consejos para mejorar tu SEO móvil:
- Optimización de palabras clave: Asegúrate de que las palabras clave estén integradas de manera natural en los títulos, meta descripciones y contenido.
- Etiquetas alt para imágenes: Mejora la accesibilidad y la visibilidad en los motores de búsqueda.
- Meta descripciones optimizadas: Usa meta descripciones claras y concisas que se adapten a pantallas móviles.
Herramientas recomendadas para la optimización móvil
Para asegurar que tu sitio web esté completamente optimizado para dispositivos móviles, es crucial utilizar herramientas que te ayuden a identificar problemas, mejorar el rendimiento y garantizar una buena experiencia de usuario.
A continuación, te presento algunas de las herramientas más recomendadas para optimizar el diseño web para móviles:
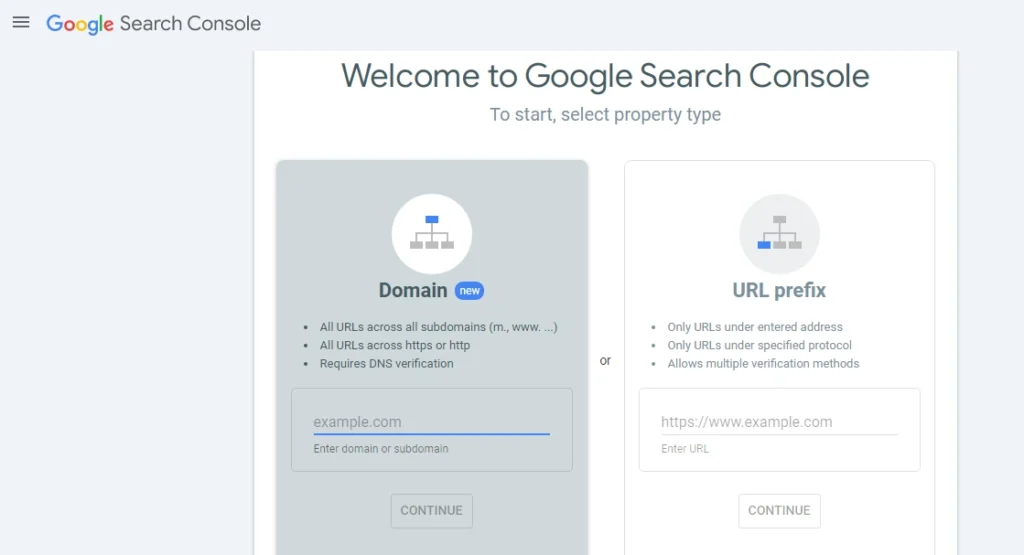
Google Search Console
Google Search Console es una herramienta gratuita proporcionada por Google que te permite supervisar el rendimiento de tu sitio web en los resultados de búsqueda. Es fundamental para asegurarte de que tu sitio web está correctamente optimizado para móviles y para identificar problemas que puedan afectar tu visibilidad en los motores de búsqueda.
Principales características:
- Informe de usabilidad móvil: Detecta problemas que afectan a la experiencia móvil, como el uso de fuentes demasiado pequeñas, elementos táctiles demasiado juntos, o contenido que se sale de la pantalla.
- Rastreo y análisis de errores: Muestra problemas de rastreo que podrían estar afectando la indexación de tu sitio móvil en Google.
- Seguimiento de rendimiento: Te permite ver qué consultas de búsqueda están llevando tráfico a tu sitio desde dispositivos móviles y cómo está rindiendo tu sitio en las SERP móviles.
Ventaja clave: Te permite detectar y corregir problemas de optimización para asegurarte de que Google pueda indexar y clasificar correctamente tu sitio móvil.

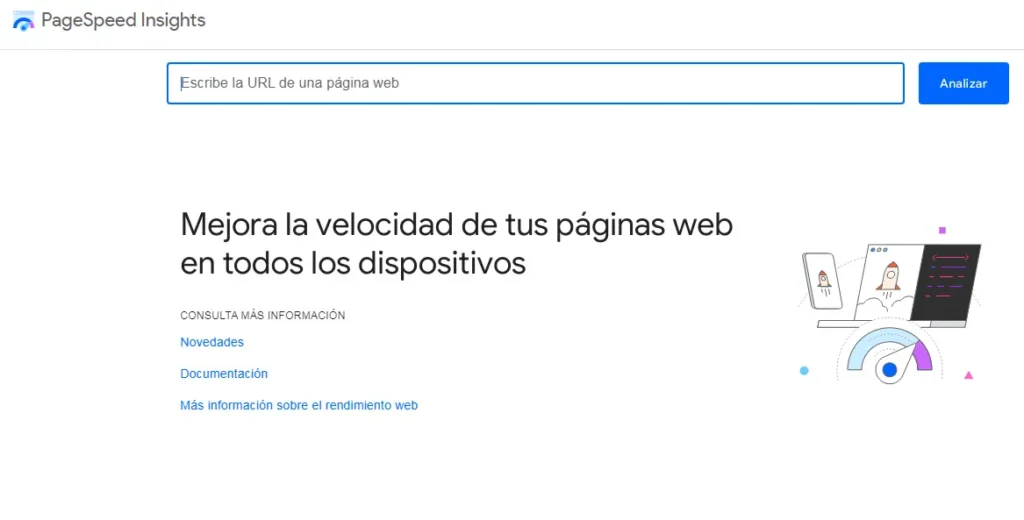
Google PageSpeed Insights
Esta herramienta de Google es vital para analizar la velocidad de carga de tu sitio tanto en dispositivos móviles como en escritorio. La velocidad de carga es un factor crítico para la optimización del diseño móvil, ya que los usuarios suelen abandonar páginas que tardan más de unos pocos segundos en cargar.
Principales características:
- Análisis detallado de la velocidad de carga: Mide el rendimiento de tu página en móviles y te proporciona una puntuación sobre 100.
- Sugerencias de mejora: Ofrece recomendaciones específicas sobre cómo optimizar la carga, como la compresión de imágenes, el uso de cacheo y la minimización de CSS/JavaScript.
- Desglose de métricas clave: Te muestra el tiempo que tarda la página en cargarse completamente, el tiempo hasta la primera interacción y otros aspectos que impactan la experiencia de usuario móvil.
Ventaja clave: Proporciona consejos prácticos para reducir los tiempos de carga en móviles, mejorando así la experiencia del usuario y el SEO.

GTMetrix
GTMetrix es una herramienta avanzada que mide la velocidad de tu sitio web y ofrece un análisis en profundidad de su rendimiento. Aunque está diseñado para evaluar tanto la versión de escritorio como la móvil, sus informes específicos para móviles son especialmente útiles para identificar cuellos de botella en el rendimiento.
Principales características:
- Análisis de rendimiento completo: Proporciona una evaluación detallada de los tiempos de carga, tamaños de archivo y solicitudes HTTP en dispositivos móviles.
- Recomendaciones técnicas: Ofrece sugerencias precisas para mejorar la velocidad, como la optimización de imágenes, la reducción del tamaño de archivos CSS/JavaScript y el uso de cacheo del navegador.
- Pruebas desde ubicaciones globales: Permite seleccionar desde qué región quieres probar la velocidad de tu sitio móvil, para obtener una visión más precisa de cómo se carga en diferentes partes del mundo.
Ventaja clave: GTMetrix te permite identificar problemas de rendimiento en dispositivos móviles y priorizar las áreas que necesitan mejoras, garantizando tiempos de carga rápidos.

Hotjar
Hotjar es una herramienta que te permite ver cómo los usuarios interactúan con tu sitio web a través de mapas de calor y grabaciones de sesiones. Esto es especialmente útil para la optimización móvil, ya que puedes identificar comportamientos que podrían estar afectando la experiencia de usuario en dispositivos móviles.
Principales características:
- Mapas de calor: Muestra en qué áreas de tu página los usuarios móviles están haciendo clic y cómo se desplazan por la pantalla.
- Grabaciones de sesiones: Te permite ver grabaciones de usuarios móviles navegando por tu sitio, lo que te ayuda a identificar problemas de usabilidad.
- Análisis de formularios: Te muestra si hay formularios en tu sitio móvil que estén generando fricción, por ejemplo, si los usuarios abandonan antes de completarlos.
Ventaja clave: Hotjar te permite visualizar el comportamiento real de los usuarios móviles en tu sitio, lo que te ayuda a realizar ajustes basados en datos para mejorar la usabilidad y la conversión.

Pingdom Tools
Pingdom Tools es otra excelente opción para medir la velocidad de tu sitio web y detectar posibles problemas de rendimiento. Aunque se usa principalmente para la monitorización de uptime y rendimiento, ofrece análisis detallados de la velocidad en dispositivos móviles.
Principales características:
- Evaluación de la velocidad de carga: Ofrece un desglose detallado de cada elemento de la página (imágenes, scripts, CSS) para identificar qué está ralentizando el sitio.
- Pruebas desde varias ubicaciones: Al igual que GTMetrix, te permite probar la velocidad de tu sitio desde distintas ubicaciones geográficas.
- Monitoreo continuo: Puedes configurar Pingdom para que supervise constantemente el rendimiento de tu sitio, lo que es útil para detectar problemas en tiempo real.
Ventaja clave: Pingdom es ideal para el monitoreo continuo del rendimiento de tu sitio móvil, ayudándote a mantener tiempos de carga óptimos.

Conclusión
La optimización del diseño web móvil es más importante que nunca, ya que el acceso a internet a través de dispositivos móviles sigue aumentando. Implementar un diseño responsivo, mejorar la velocidad de carga, y adaptar el contenido y la navegabilidad son pasos esenciales para garantizar una experiencia de usuario óptima y mejorar tu SEO móvil.
Las herramientas mencionadas te ayudarán a identificar y solucionar problemas relacionados con la optimización de tu sitio web para móviles. Cada una ofrece un enfoque distinto, desde la evaluación de la velocidad de carga hasta la usabilidad móvil y el análisis del comportamiento del usuario.
El uso combinado de estas herramientas garantizará que tu sitio esté completamente optimizado para ofrecer la mejor experiencia de usuario posible en dispositivos móviles, lo que a su vez mejorará tu posicionamiento en los motores de búsqueda y aumentará las conversiones.